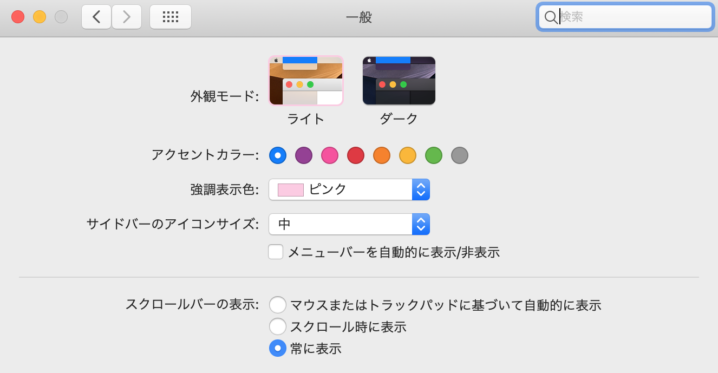
Chrome、Safariでスクロールバーを非表示にする Chrome、Safariの場合、webkitscrollbar擬似要素でスクロールバーを制御します。containerwebkitscrollbar { displaynone;/* Firefox 対応 */ scrollbarwidth none; スクロールさせる領域だけどスクロールバーは非表示にしたい。 CSS この記事には、サンプルへのリンクを掲載しておりますが、OS側の設定などで『スクロールバーを非表示』などにしていると、何言ってんだこいつってなると思います。 Macの方は システム環境設定 一般からスクロールバーを表示するようにしてから読むとわかりやすいと思います

Css Chromeでスクロールバーが二重に表示されてしまう Teratail
Chrome スクロールバー 非表示 css
Chrome スクロールバー 非表示 css- ChromeのスクロールバーをCSSで消す方法 CSS スウェルデザインのWです。 小窓で開くウィンドウのサイズを固定し スクロールバーを非表示にすることでページの表示領域に制限を指定をしたかったのですが 探し方が悪いのか、かなり苦労しました。 Firefox や IE ですら JavaScript の windowopen ()で正常に処理されるのですが (scrollbars=yesやscrollbars=0など) どうも/* IE */ overflow mozscrollbarsnone;




Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico
具体的には、こういったcssを当てることで消すことはできるようなのですが、副作用的なやつもあるようです。 CSS scroll { msoverflowstyle none; まずは、 スクロールバーを表示・非表示にする方法です。 スクロールバーを表示させるには、 ・X軸方向のスクロールバーを表示したい場合は overflowx scroll; 記述する場所が若干違うので注意しましょう。 プロパティ名を覚えるのが面倒なので、今回は記事に残しましたが覚えてしまえば簡単です。 親要素 { height 150px;
再起動したらスクロールバーが非表示になっています。 なお、設定を元に戻したい場合はflags画面で「Reset all to default」ボタンをクリックしてください。 動作確認 再起動後は、こんな感じになります。 右端にあったスクロールバーが消えていますね。// コンテンツの高さ overflowy scroll;} /* Chrome, Safari 対応 */ boxwebkitscrollbar { displaynone;
// IE, Edge scrollbarwidth none; そんな時は以下のコード(CSS)を追加してみてください。 box { height 150px; scrollbarbuttonのように非表示にしたい要素もありましたが、 scrollbar 関連のスタイルを指定した時点で非表示になるようですので、 display none などの記述は必要ないようです。




スクロールバー非表示が Ie で困難です Cssで Iframe のスク Okwave




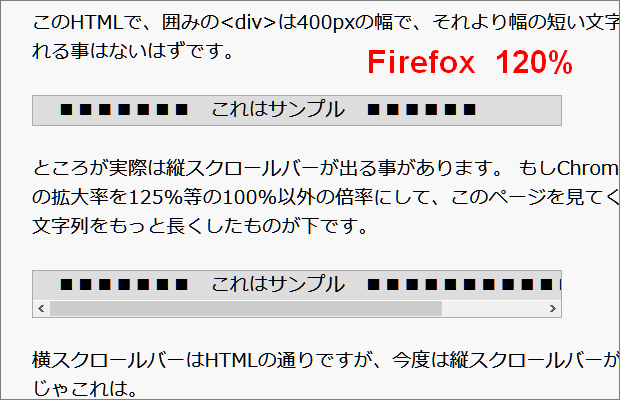
Cssでwidthを100 指定しても 横スクロールバーが表示されるとスクロール分の長さだけ幅が足りなくなる Css Ipentec
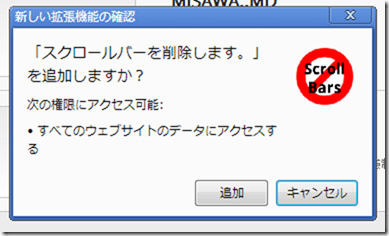
CSSを次のように設定すれば、Google Chrome、Microsoft Edge、Safariでスクロールバーを非表示とすることができました。将来的に使用できなくなる可能性はありますが、現状の選択肢はこれのようです。 src/stylescss IE、Edgeでの設定 IE(Internet Explorer)やMicrosoft Edgeでスクロールバーを非表示にするには、「msoverflowstyle」を指定します。 実際の表示は以下のようになります。 「msoverflowstyle」には自動でスクロールバーの表示が切り替わるようにすることも可能なので、各設定値による動作の違いは こちら を確認すると分かりやすいと思います。 スクロールバー非表示方法 まず、Rescroller (Chrome ウェブストア) からアドオン「Rescroller」を追加します。 \"ゲーム関連のことを。 ネタバレを含むことがあります。




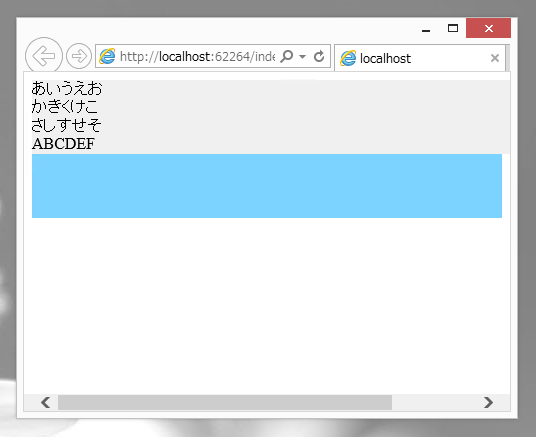
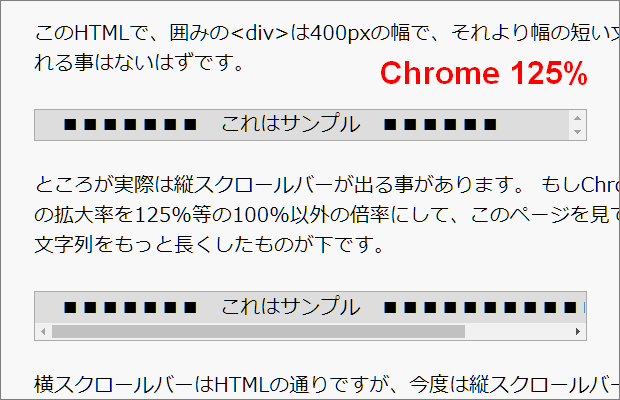
縦スクロールバーの謎 Chrome At Studio Ta




Firefoxのスクロールバーを完全に取り除く方法 Firefox
// Firefox } これでスクロールバーの非表示ができていることを確認できました。 ブラウザの縦&横スクロールバーを非表示にしたいなぁと思いCSSを見てみたら こんな基本的なCSSで出来たんですね・・・。 横スクロールバーのみ非表示 縦スクロールバーのみ非表示 縦横スクロールバー非表示 css 赤瀬川原平の日本美術観察隊 其の1/* IE, Edge 対応 */ msoverflowstyle none;



Chromeのスクロールバーをcssで消す方法 Swelldesign




スクロールする要素のスクロールバーをcssだけで非表示にする方法 そうだ 世界に行こう
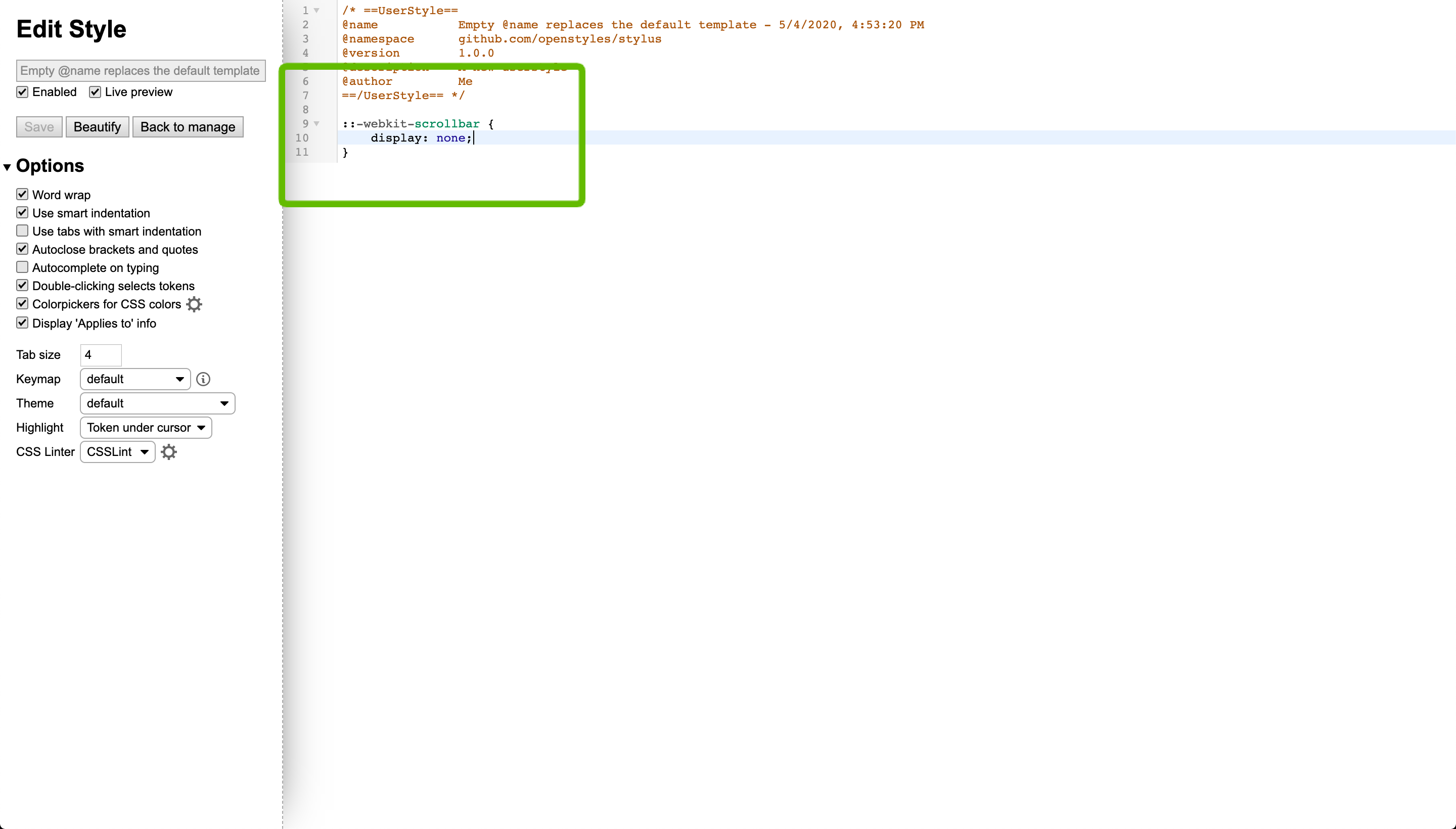
/* Firefox */ } scrollwebkitscrollbar { /* Google Chrome */ display none;




ブログページのスクロールバーをアレンジする Cssの境界線 Personwriter S Room




100vwで画面からはみ出るのはスクロールバーの幅を含むから 解決方法は Webサイト制作の相談室




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Overflow Scroll の下のスクロールバーを消す方法 マイクス トムの小屋




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Onro0tjvjyy4 M




Google Chromeでスクロールバーを拡張機能なしで自動非表示にする方法 Youtube




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room




Macでスクロールバーを常時表示して作業効率アップ




Google Chromeのスクロールバーを非表示にする Qiita




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




ブラウザ共通 Cssでスクロールバーを消す方法 Watchcontents




フォームにスクロールバーを自動で表示する C Johobase




スクロールバーを非表示にする Takblog




Css スクロールバーを非表示にする方法 ゆうやの雑記ブログ




Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net




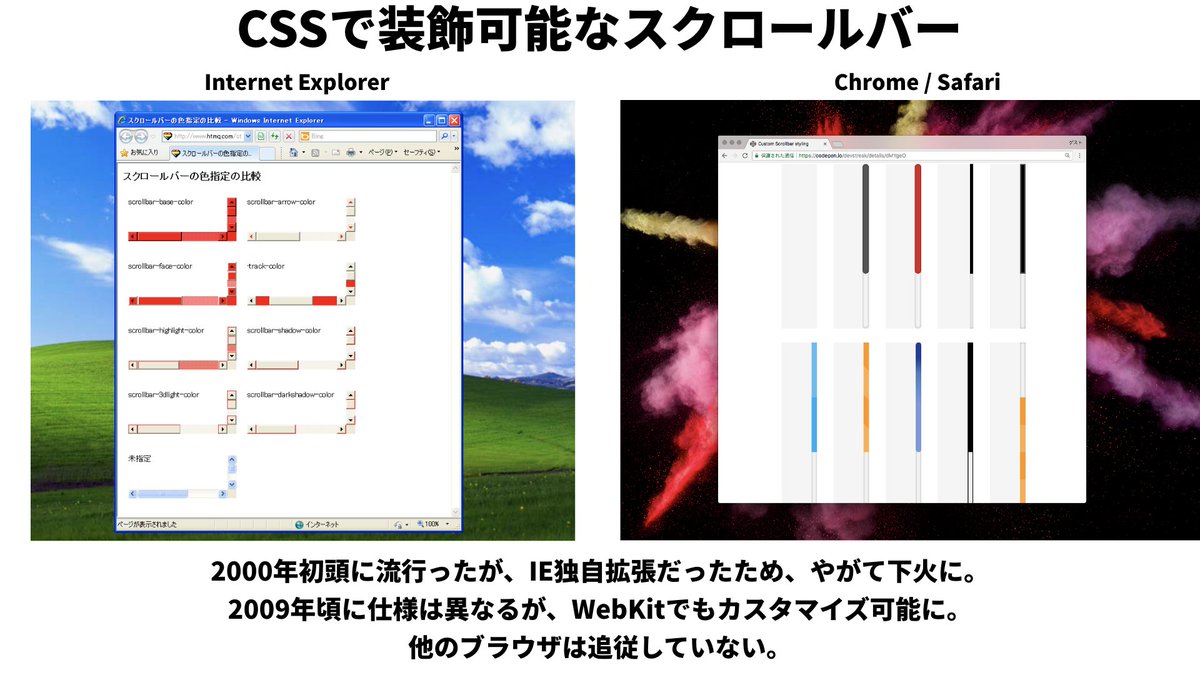
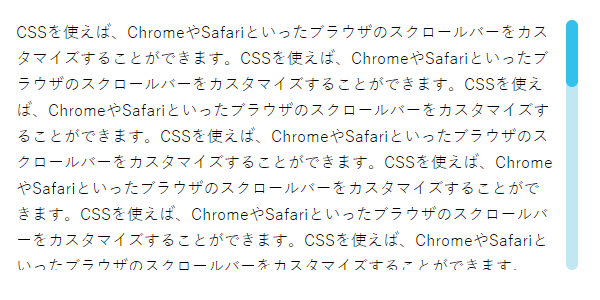
池田 泰延 Ics 大昔のウェブの話 Cssでスクロールバーの色を変更するのが ナウい 時代がありました 個人サイトでよく利用されてましたね みんな大好きie様の独自拡張です インターネット老人会 実は現行版のchromeやsafariでも スクロールバーの




Scroll Style Chrome拡張 何も操作していない時はスクロールバーを非表示にしておける Chrome拡張のいいところ



1




Google Chromeのスクロールバーを非表示にする Qiita




Chrome のスクロールバーをカスタマイズする拡張機能 Rescroller Lonely Mobiler




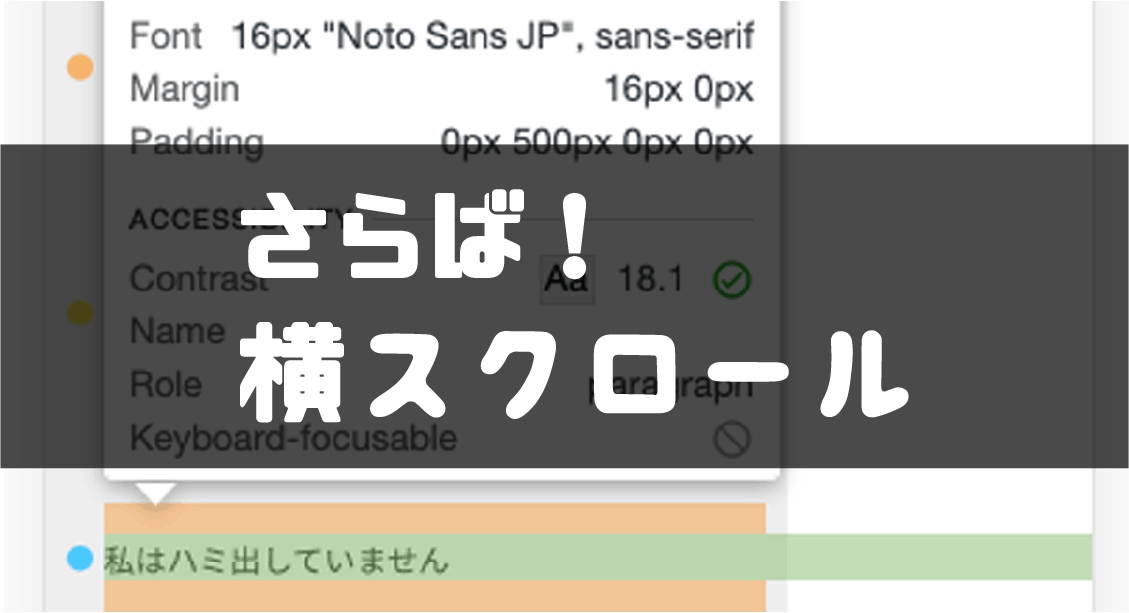
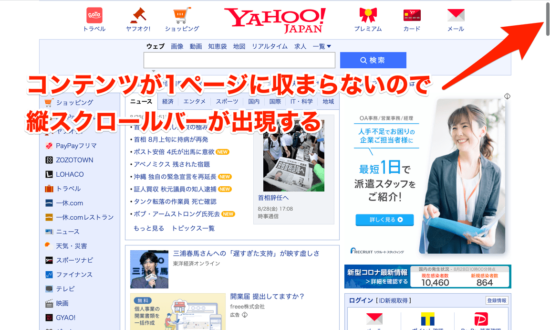
レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Jqueryで親ページからiframeのスクロールバーを非表示にする方法 小粋空間




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




Chromeのスクロールバーを細く表示する Chrome拡張機能 Thin Scroll Bar Fox X Fox




カスタムスクロールバーは スクロールバーの色と幅を設定できるfirefoxとchromeの拡張機能です Firefoxアドオン




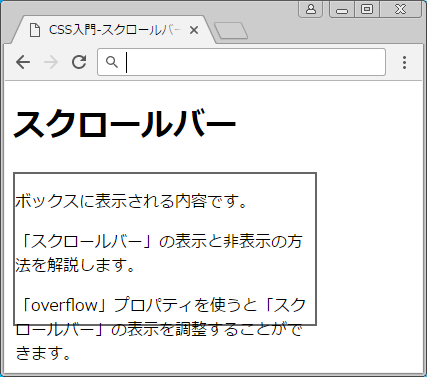
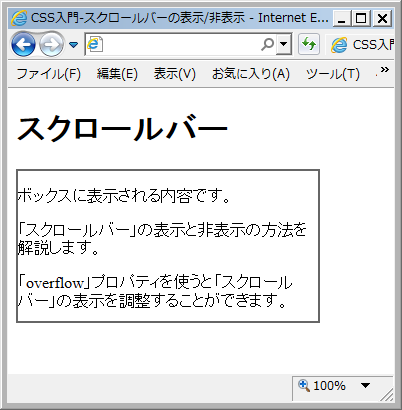
Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




レスポンシブ Web デザインの作り方 実装方法 Web Design Leaves




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




Lwc Lightningdatatableで垂直スクロールバーを非表示にする 21




Google Chromeのスクロールバーを非表示にする Qiita




Css Chromeでスクロールバーが二重に表示されてしまう Teratail




スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo




最速 Chrome サイドバー 消す




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




縦スクロールバーが2つ表示される




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




Google Chromeのスクロールバーを非表示にする Qiita




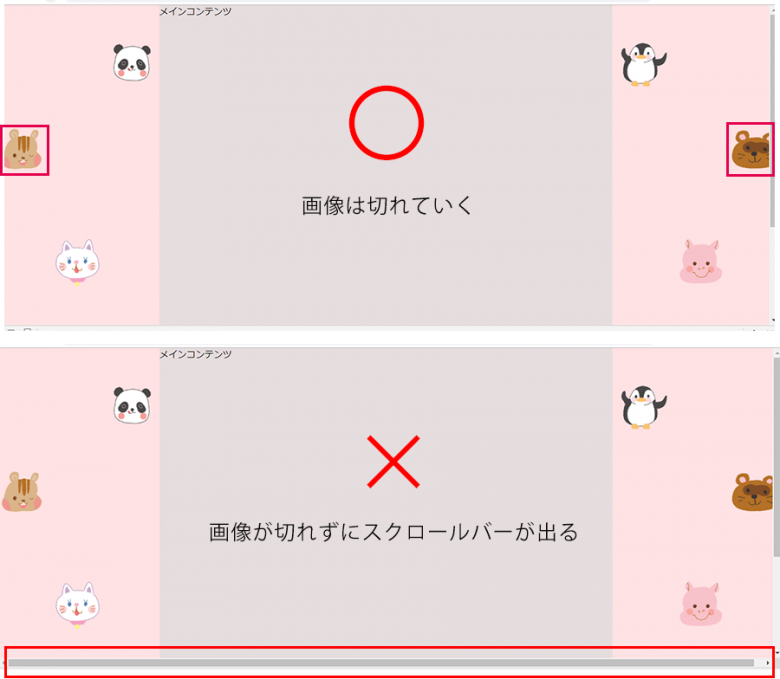
ウィンドウサイズが狭くなっても横スクロールバーが出ずに画像が切れるようにする方法 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




Firefoxでスクロールバーを非表示にする方法は Ja Pays Tarusate Org




Html5 Css3 Overflow Hiddenにしてもchromeでスクロール出来てしまう問題を解決する Wood Roots Blog




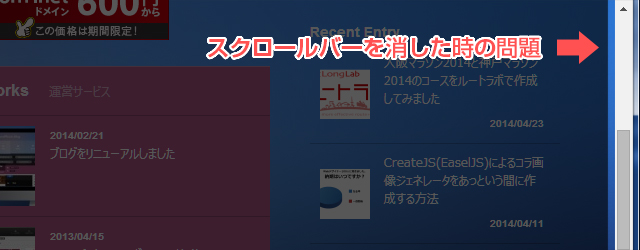
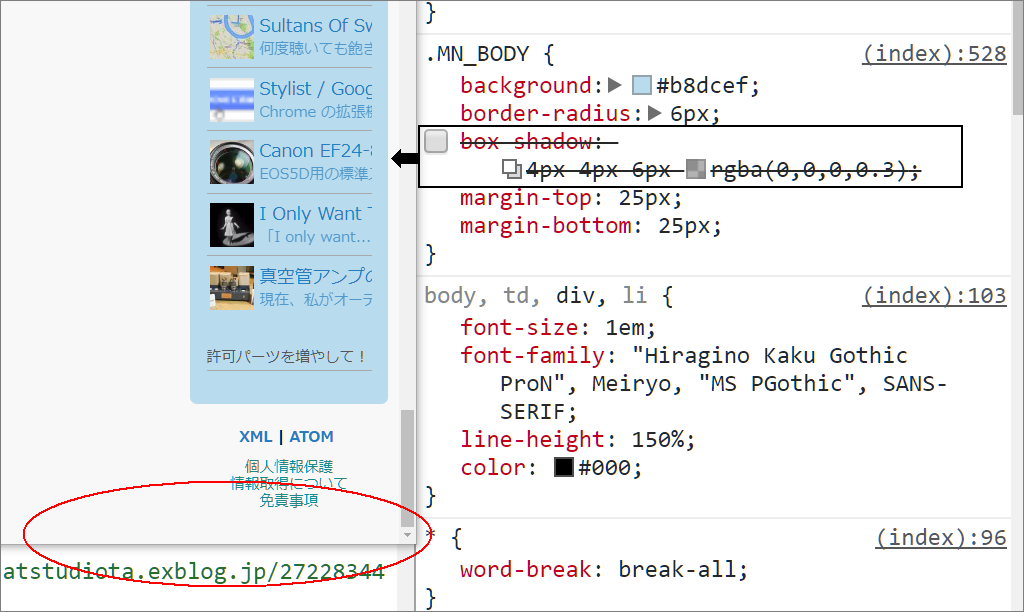
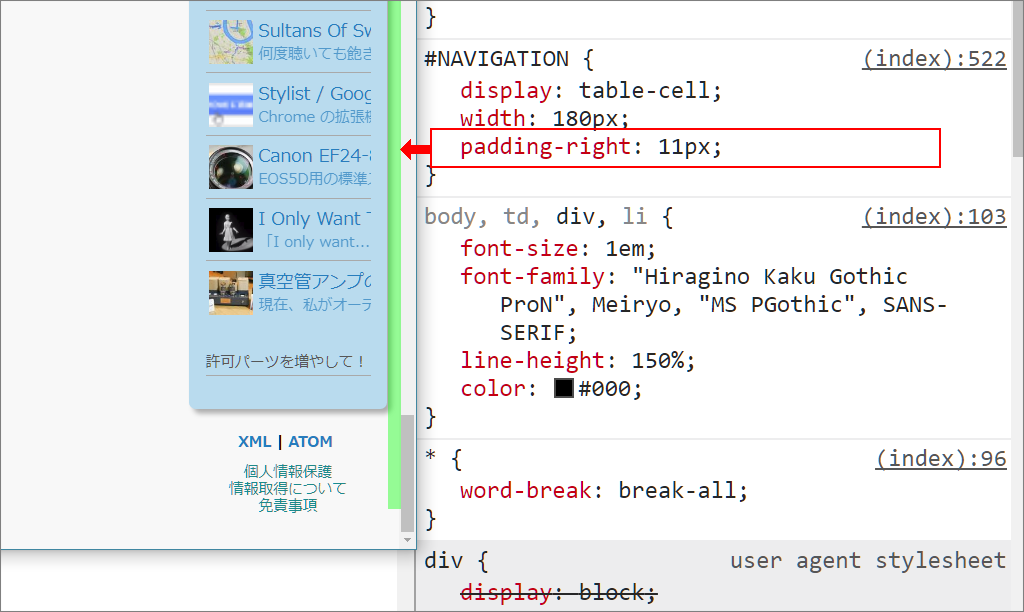
Chromeでページの横スクロールバーが消えない At Studio Ta



2



1




Mac スクロールバーの表示 動作設定 Pc設定のカルマ




Chromeでページの横スクロールバーが消えない At Studio Ta




Css Iframeのスクロールバーを非表示にする One Notes




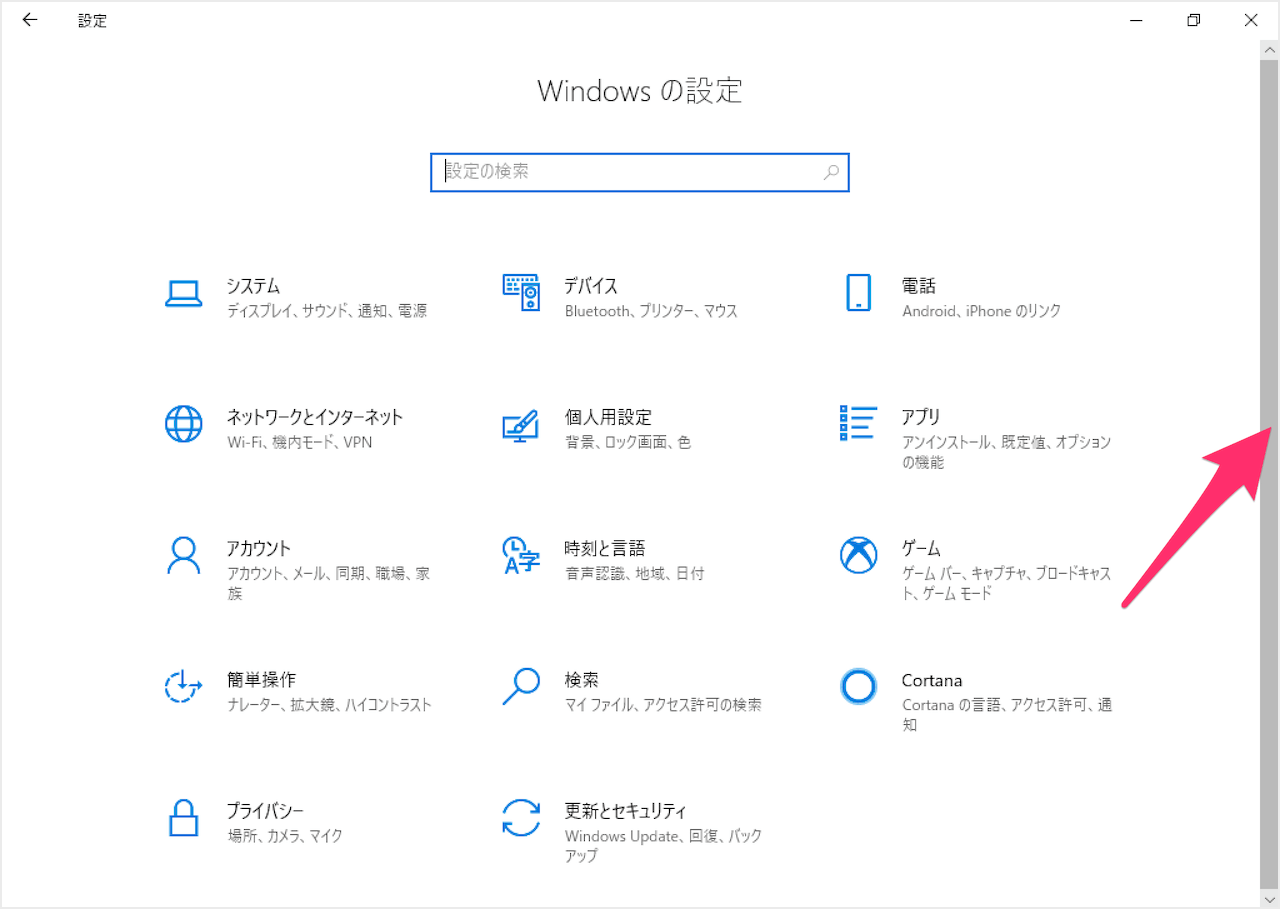
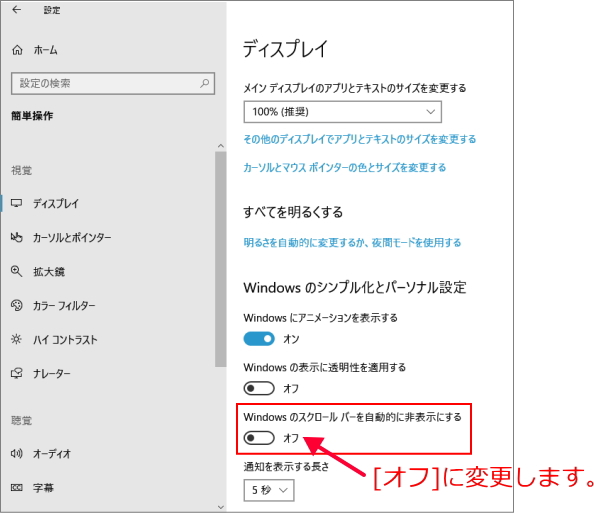
Windows10 スクロールバーを表示 非表示に Pc設定のカルマ




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Bootstrapを使ってサイト制作したときに Ieでスクロールバーがコンテンツに重なってしまう Cly7796 Net




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




縦スクロールバーの謎 Chrome At Studio Ta




Overflow Scroll を使用した時に表示されるスクロールバーを非表示にする方法 Seeknext合同会社 シークネクスト




Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico




スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




Chromeでスクロールバーを非表示にして 画面をスッキリさせる拡張機能 9inebb




Windowsのブラウザ別スクロールバー非表示方法 Css Fantastech ファンタステック




スクロールバーを自動非表示にしてくれるchrome拡張機能 開発 15年2月19日 モノグサにお灸



2




スクロールバーを常に表示する方法 日本パソコンインストラクター養成協会




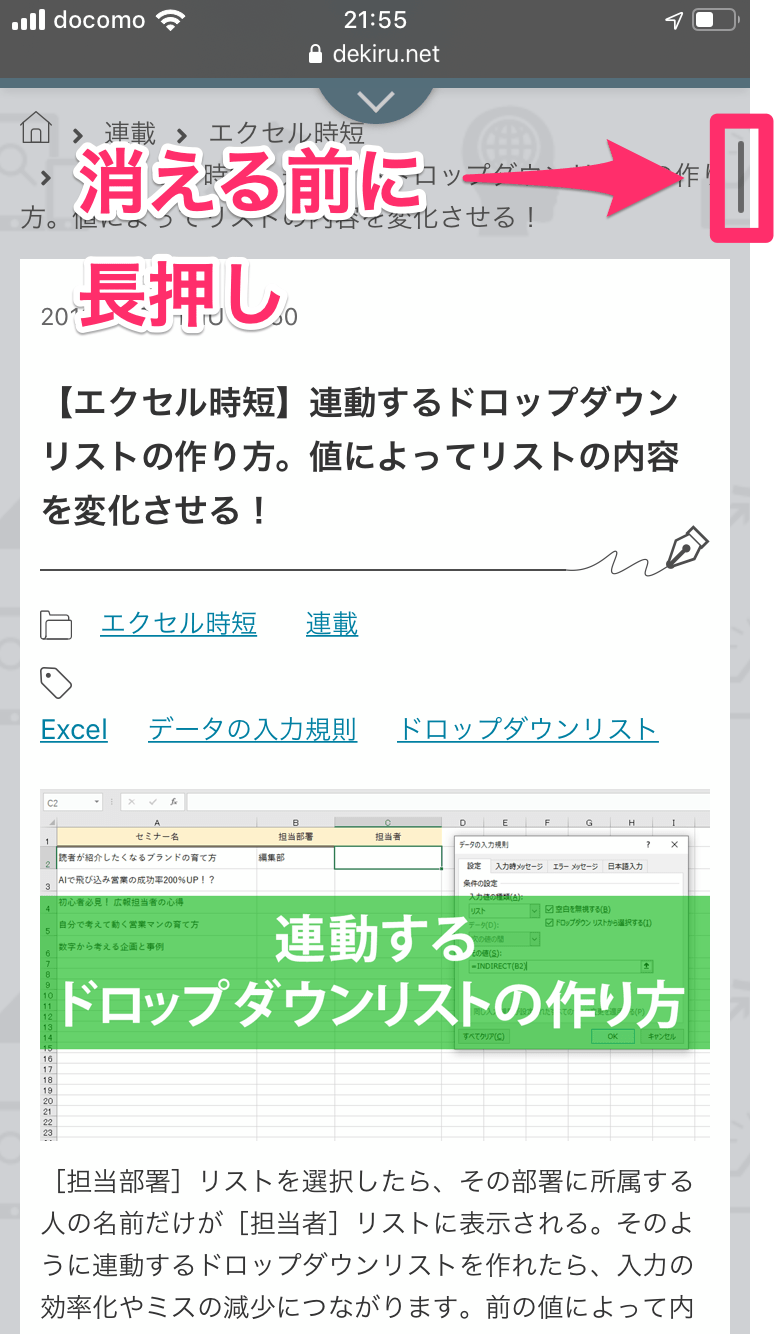
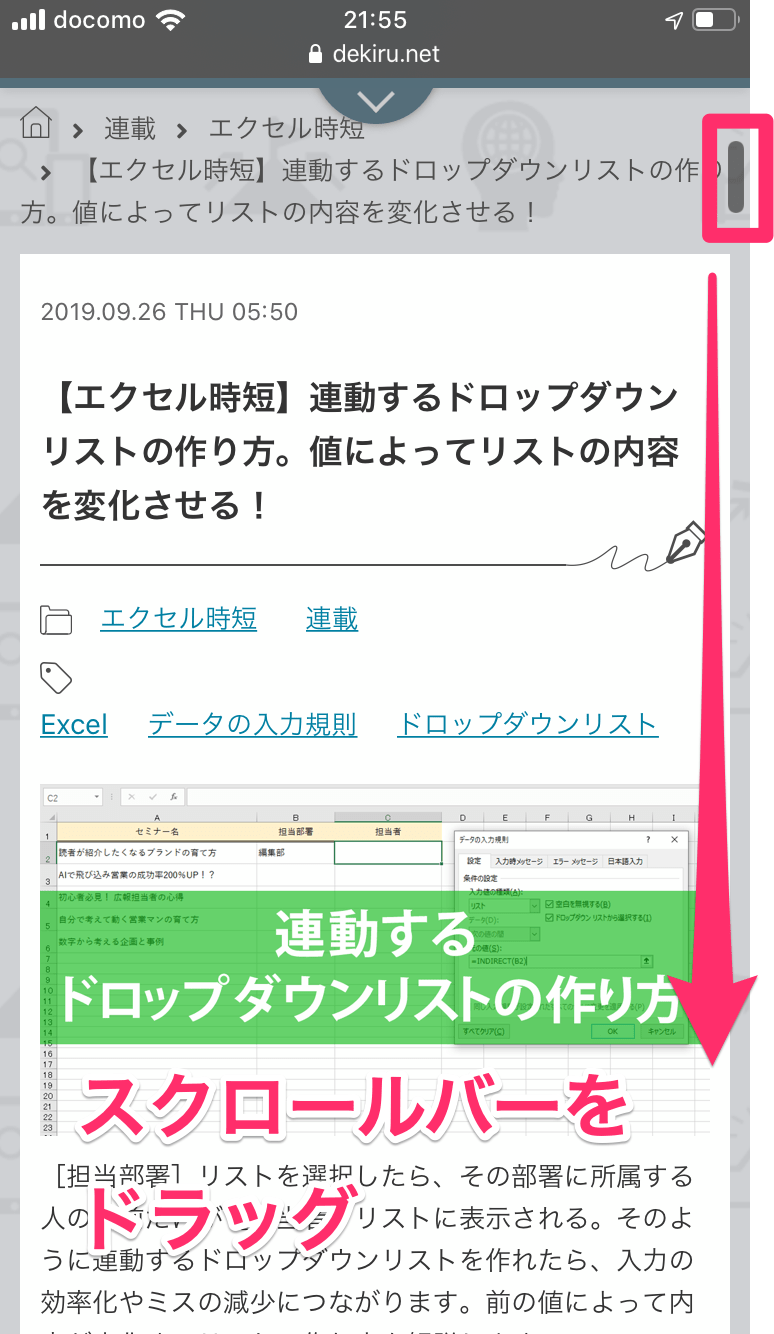
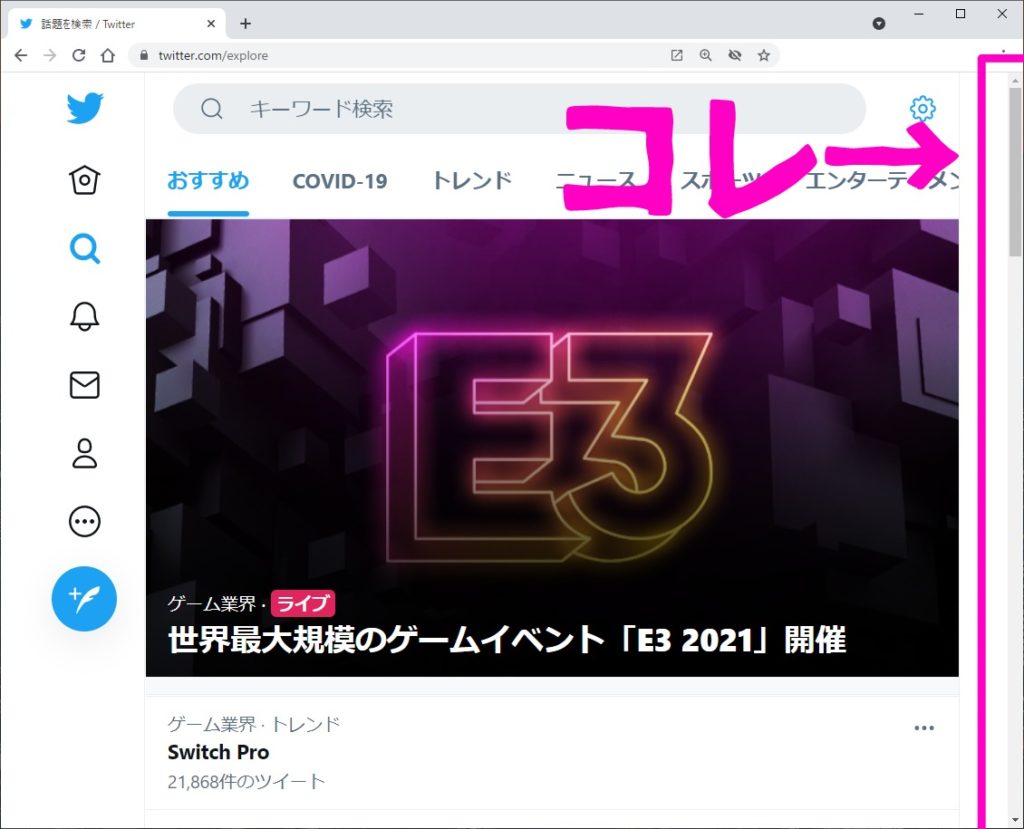
Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Webページでスクロールできないようにする Css Positionプロパティを利用 Css Ipentec




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




修正 Chromeスクロールバーが消える




Html 領域からはみ出す場合に自動で縦スクロールバーを出したい Teratail




Cssでスクロールバーを表示 非表示にする方法 Kubogen



Chrome Stylebotで特定サイトの特定の広告を非表示にする Kenlog




スクロールバーを非表示にする 各ブラウザ対応 ウェブノヒト



1




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ




Mac スクロールバーを常に表示する 覚えたら書く




Htmlでスクロールバーを表示 非表示する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Google Chrome おすすめ拡張機能10選 Cgメソッド



Css3 スクロールバーのスタイル 使えるuiサンプルギャラリー Kipure




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




Webブラウザでスクロールバー Scrollbar が必要がなければ表示されないようにするcss Urusu Lambda Web




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




K Iphoneでもスクロールバーを表示させて カスタマイズする方法はwebkitで Web K Campus Webデザイナーのための技術系メモサイト



2




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico




Overflow Overlay Dskd



スクロールとは




Macでスクロールバーを表示する Cly7796 Net




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




スクロールバーのデザイン右往左往 Personwriter S Room




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room



0 件のコメント:
コメントを投稿